Eine für alle: Warum barrierefreie Websites die Zukunft sind
Eine barrierefreie Website ist nur etwas für Menschen mit Behinderung? Das ist ein Mythos, der sich hartnäckiger hält als Hundehaare an deiner schwarzen Hose. Tatsächlich profitieren mindestens 50 % der Nutzer:innen von Seiten, die auf Accessibility achten. Warum das so ist und wie du deinen eigenen Shop optimieren kannst, um mehr Umsatz zu generieren? Das verraten wir dir jetzt!
Inhaltsverzeichnis
Begriffschaos aufgeräumt: von Accessibility bis User-Experience
Was bedeutet eigentlich Barrierefreiheit? Und wo liegt der Unterschied zwischen Inklusion und Integration? Gibt es überhaupt einen? Was verstehen wir unter Accessibility, Usability und User-Experience? Bevor wir richtig ins Thema einsteigen können, müssen wir also unbedingt einige Begriffe klären:
- Integration: Personen, die vorher außenstehend waren, sollen in eine bestehende Umgebung mit einbezogen werden
- Inklusion: alle Menschen werden gleichgestellt bedacht und behandelt, sie sind gleichwertige Mitglieder der gesellschaftlichen Bereiche, unabhängig von sozialen Faktoren
- behindertengerecht / behindertenfreundlich: speziell für Menschen mit einer Behinderung konzipiert (Form der Integration)
- Behinderung: eine langanhaltende Beeinträchtigung von Körper, Seele, Geist und/oder Sinnen, welche die Teilnahme an der Gesellschaft hindert
- barrierefrei: alle Personen sollen sich in ihrer Umwelt möglichst ohne fremde Hilfe zurechtfinden können und werden von Anfang an mitgedacht (Teil der Inklusion)
- Accessibility: mit dem deutschen Begriff Barrierefreiheit gleichzustellen
- Usability: bedeutet übersetzt Bedienbarkeit (im Online-Kontext sprechen wir hier von Oberflächen, die nutzer:innenfreundlich sind)
- User-Experience: zu Deutsch die Erfahrung, die ein:e Nutzer:in macht (im Online-Rahmen sprechen wir hier oft davon, wie leicht und ansprechend Seiten gestaltet sind)
Wir gehen in unserem Beitrag davon aus, dass eine Website barrierefrei, also inklusiv und für alle gleichermaßen zugänglich, gestaltet wird. Das hat den großen Vorteil, dass du somit mehr Menschen erreichst und in deine Zielgruppe einschließen kannst.
E-Commerce: Wer profitiert von barrierefreien Websites?
Die kurze Antwort lautet: wir alle. Warum? Hast du dir schon einmal einen Knochen gebrochen? Wurdest vielleicht von einer Biene im Gesicht gestochen? Oder trägst du eine Brille? Die meisten werden wohl auf mindestens eine dieser Fragen mit ‘Ja’ antworten. Und das sind nur Menschen, die mit temporären Einschränkungen leben müssen – fast die Hälfte der Deutschen begleiten diese jeden Tag.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Statistik: Von wie vielen Nutzer:innen sprechen wir wirklich?
83,13 Millionen. So viele Menschen lebten 2021 in Deutschland – Tendenz steigend. 21,2 Millionen, also etwa ein Viertel davon, sind Rentner:innen. Im Alter lassen bekanntlich die Augen, aber auch die körperliche Leistungsfähigkeit nach. 1,2 Millionen sind von einer Seheinschränkung betroffen, tragen also beispielsweise eine Brille oder haben eine Farbfehlsichtigkeit. 17 Millionen gelten als behindert, davon 7,9 Millionen als schwerbehindert.
Hinzu kommen auch die ca. 14 Millionen Individuen, die zwar inzwischen hier leben, aber im Ausland geboren sind. Die meisten davon haben Deutsch als Fremdsprache erlernt. Für sie ist es also wichtig, dass Texte möglichst unkompliziert geschrieben und leicht verständlich sind – ein Teil jeder barrierefreien Website.
Selbst wenn wir jetzt davon ausgehen, dass sich diese Gruppen teilweise überschneiden, siehst du allein an diesen Zahlen, wie wichtig Barrierefreiheit im Internet ist. Denn wenn sie die Hälfte unserer Bevölkerung ausmachen, stellen sie gleichzeitig die Hälfte deiner potenziellen Käufer:innen dar. Optimierst du also deinen Shop, erhöhst du damit auch deine Reichweite und entsprechend deinen Umsatz.
Rechtliches: Was sagen die Gesetze?
Neben deinem eigenen Profit und der sozialen Verantwortung rückt die Barrierefreiheit im Internet ebenfalls von rechtlicher Seite immer weiter in den Fokus. Inzwischen wurden sowohl bundesweite als auch internationale Richtlinien festgezogen. Die für Online-Händler:innen Relevanten basieren grundsätzlich auf den “Web Content Accessibility Guidelines” (WCAG). Dabei handelt es sich um internationale Richtlinien, die an sich erst einmal nicht verpflichtend sind.
Grundlegend wird eine barrierefreie Website demnach an den folgenden vier Säulen bemessen:
- Wahrnehmbarkeit: Inhalt muss unmissverständlich sein
- Bedienbarkeit: Website muss für alle nutzbar sein
- Verständlichkeit: Shops sollten einfach und eindeutig aufgebaut sein
- Robustheit: Seite kann von technischen Assistenten interpretiert werden
Daraus sind folgende Gesetze entstanden:
| EU- Richtlinie 2016/2102
|
|
|
| European Accessibility Act (EAA) |
|
|
Doch was bedeutet das jetzt im Detail? Damit beschäftigen wir uns im Folgenden.
Barrierefreie Website: Wie sieht sie eigentlich aus?
Du hast dich also dazu entschlossen, deinen Shop barrierefrei zu gestalten? Dann wollen wir jetzt einmal konkreter werden. Denn im Grunde schauen wir uns Websites nach der WCAG auf drei Ebenen an:
- Content: Er sollte für alle verständlich, logisch strukturiert, kontextbezogen und relevant für deinen Shop sein.
- Design und Grafik: Sie sind am besten übersichtlich, intuitiv verständlich, kontrastreich und responsiv bzw. skalierbar.
- Technik: Barrierefreie Websites müssen sich bei Bedarf ausschließlich mit der Tastatur und anderen Eingabehilfen bedienbar sein, verfügen über eine einheitliche Navigation, kurze Ladezeiten und verständliche Auszeichnungen.
Voraussetzungen: Was zeichnet eine barrierefreie Website aus?
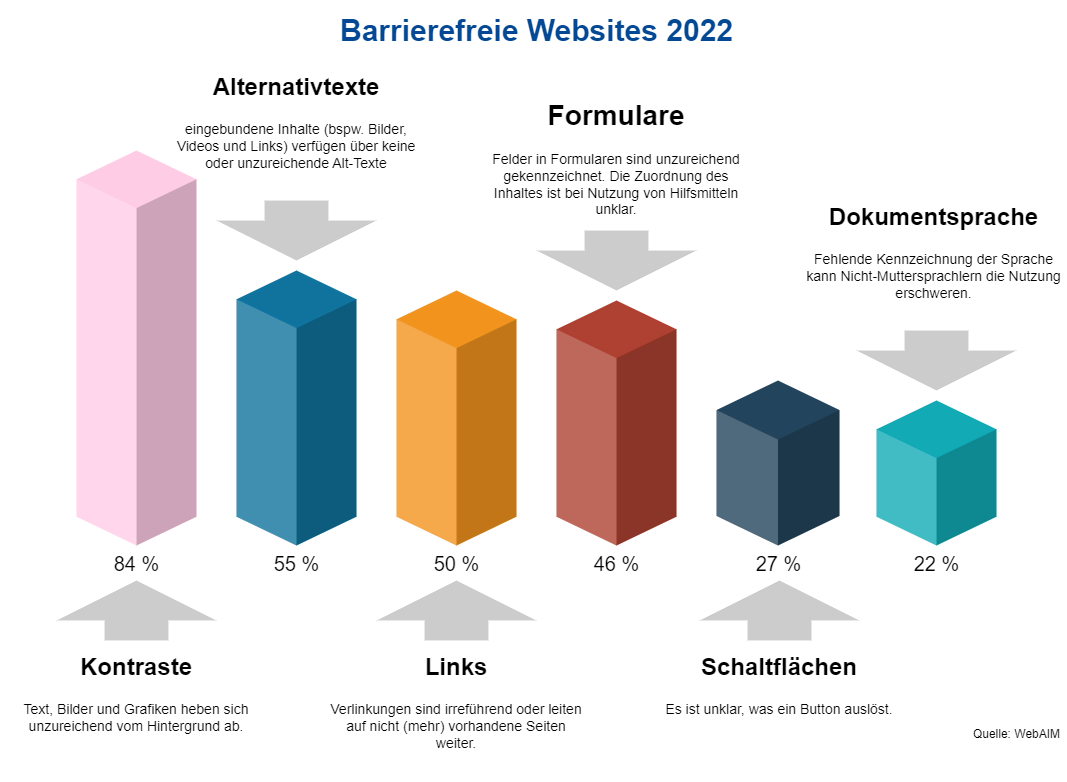
Aus den oben genannten Ebenen ergeben sich im Endeffekt auch die größten Probleme. Viele Seiten sind nicht für sämtliche Hilfsmittel optimiert, auf die ein:e Nutzer:in möglicherweise angewiesen ist. Eine Statistik von 2020 zeigt die häufigsten Schwierigkeiten:

Die häufigsten Fehler nicht-barrierefreier Websites
Du kennst es vielleicht schon von dir selbst: Wenn auf einem weißen Hintergrund mit gelb geschrieben wurde, brauchst du mehr Konzentration, um den Text zu verstehen. Für Menschen mit Sehschwäche wird er schnell komplett unlesbar. Gleiches gilt übrigens für Grafiken und Bilder. Achte hierbei zudem auf Nutzer:innen mit Farbfehlsichtigkeiten (z. B. Rot-Grün-Schwäche).
Für Blinde wiederum ist ein alternativer Text entscheidend. Denn sie können Bilder zwar nicht sehen, sie aber dank des Alt-Tags und mittels eines Screenreaders oder einer Braillezeile dennoch verstehen. Generell gilt: Eine barrierefreie Website ist mit allen technischen Hilfsmitteln (u. a. Touchpad, Mundstab, Spracheingabe) nutzbar, ohne dass eine zusätzliche Installation notwendig ist.
Checkliste: So setzt du deine barrierefreie Website um
Damit du deinen eigenen Shop nun also entsprechend optimieren kannst, haben wir dir einmal eine umfangreiche Checkliste zusammengestellt. Hier decken wir die wichtigsten Facetten ab. Diese kannst du nutzen, um von oben nach unten zu prüfen, welche Punkte du schon umgesetzt hast und wo noch Verbesserungsbedarf besteht.
Damit du Anpassungen leicht vornehmen kannst, empfehlen wir dir generell, das Design vollständig vom Inhalt zu trennen. Gleichzeitig kannst du, abhängig vom Shopsystem, eine zweite Version deiner Website einsetzen. Diese kann dann von Nutzer:innen über das Sprachfeld ausgewählt werden. Schau dich einmal um, oft findest du neben Deutsch und Englisch Auswahlmöglichkeiten wie “Leichte Sprache” oder “Barrierefreie Sprache.”
Fazit: So wichtig ist Barrierefreiheit im Internet
Die Hälfte der Bevölkerung – die Hälfte deiner potenziellen Käufer:innen. Die willst du dir sicher nicht entgehen lassen, oder? Schon allein darum solltest du dir Gedanken darüber machen, wie du deine Website barrierefrei(er) gestalten kannst. Doch deine Aufgabe endet nicht dort. Die Techniken, die wir eben vorgestellt haben, solltest du auch in deinen restlichen (Business-)Alltag übernehmen.
Sprich: Achte beispielsweise bei deiner Kommunikation darauf, dich möglichst verständlich und eindeutig auszudrücken. Ob als Reaktion auf eine E-Mail-Anfrage, am Telefon oder auf den sozialen Medien: Du kannst davon nur profitieren!
Und falls du dir unsicher bist, wo du anfangen kannst oder was es noch zu optimieren gilt, nimm einfach Kontakt zu uns auf. Wir unterstützen dich bei der Aufgabe! Ganz offiziell und behördlich werden barrierefreie Websites übrigens mittels des BITV-Test ausgewertet. Du kannst aber auch einzelne Punkte unserer Checkliste vorab schon prüfen. Oder du führst eine Nutzer:innenumfrage durch – diese kann leicht Aufschluss geben und weist auf Aspekte hin, die du selbst schnell übersiehst.
Weiterführende Links
www.destatis.de/…/Behinderte-Menschen/
www.aktion-mensch.de/…/barrierefreie-website
www.mindshape.de/…/barrierefreie-websites
www.waca.at/barrierefreies-web
www.gutwerker.de/…/barrierefreiheit-im-ecommerce/
www.klickkomplizen.de/…/schriftarten-und-groessen-fuer-ein-gelungenes-webdesign/
www.webaim.org/projects/million/


Keine Kommentare zu “Eine für alle: Warum barrierefreie Websites die Zukunft sind”
Bisher gibt es noch keine Kommentare.