Seitenbreite von Webseiten – Welche Größe und Breite für eine Website?
Du fragst dich welche Größe und welche Breite deine Webseite oder dein Onlineshop eigentlich haben sollte. Dann wird dir dieser Beitrag weiterhelfen. In diesem findest du die Entwicklung der Auflösungen von 2010 bis 2017. Und die Gründe, warum du dich heute nicht mehr fragen solltest, welche Auflösung dein Webseite haben sollte.
Inhaltsverzeichnis
Wieso eine feste Auflösung keine Rolle mehr spielt
Über sieben Jahre wertete ich aus, mit welchen Auflösungen die Nutzer eine Webseite aufriefen (sämtliche Auswertungen findest du im unteren Bereich dieses Beitrags). In diesen sieben Jahren hat sich jede Menge getan. Waren die Auflösungen 2010 noch eindeutig Desktop orientiert, änderten sich die Auflösungen in den kommenden Jahren immer mehr zu Mobil.
Einher damit kamen neue Ansätze, wie man heute eine Webseite aufbauen sollte. Zum Beginn der mobilen Revolution gab es noch die Idee einer eigenen mobilen Webseite. Dies änderte sich durch das neue Schlagwort Responsive, also eine Webseite die sich dem Endgerät anpasst.
Doch damit sollte die Entwicklung nicht enden. Und wie man heute sieht ist eine responsive Webseite nur eine Vorstufe zu einer Webseite, die auf jedem Endgerät anders wahrgenommen wird. Um das beste Nutzererlebnis zu bieten, muss man heute somit jedes Endgerät individuell betrachten, auswerten und wenn notwendig anpassen.
Warum es seit 2018 keine Auswertungen mehr gibt
In den Auswertungen von 2010 bis 2017 wollte ich den Trend aufzeigen, wie sich das Nutzerverhalten von Desktop zu Mobil ändert. In den Auswertungen viel mir mit der Zeit aber auch noch ein anderes Phänomen auf, die sprunghaften Änderungen der Auflösungen auf den Mobilgeräten. Je nach Generation wurden diese mal größer und mal kleiner. Dies kannst du gut in der Tabelle in der Historie sehen, in der verschiedene Auflösungen nur für einen kurzen Zeitraum vertreten sind.
Seit 2018 kam ein Problem hinzu, welches es unmöglich machte weitere Auswertungen objektiv durchzuführen. Dies ist der mobile Index von Google. Über diesen werden Webseiten besser gerankt, welche für Mobilgeräte optimiert sind. Dies bedeutet das die Auflösung, mit welchen die Nutzer Webseiten aufrufen, nicht mehr objektiv ist, sondern durch die nunmehr 2 verschiedenen Suchmaschinen, verfälscht wird. Google hat damit einen nachvollziehbaren Weg eingeschlagen, der letztendlich auch durch die Historie der verschiedenen Auflösungen aufgezeigt wird.
Historie der Entwicklung der Auflösungen von 2010 bis 2017
In diesem Abschnitt findest du die historischen Daten für den Zeitraum von 2010 bis 2017. du siehst anhand der Daten in der Tabelle sehr gut, wie sich die Auflösungen in den letzten Jahren verändert haben, aber vor allem wieviele neue verschiedene Auflösungen hinzugekommen sind.
| Auflösung | 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 |
|---|---|---|---|---|---|---|---|
| 1024×600 | 2,00% | 1,60% | |||||
| 1024×768 | 13,00% | 8,86% | 6,64% | 5,51% | 1,59% | 2,69% | 2,20% |
| 1280×1024 | 20,00% | 15,96% | 9,89% | 9,81% | 5,70% | 3,77% | 2,77% |
| 1280×720 | 1,19% | 1,53% | 1,17% | 1,34% | |||
| 1280×800 | 13,00% | 9,92% | 10,18% | 8,49% | 7,63% | 6,20% | 5,07% |
| 1366×768 | 10,00% | 15,43% | 14,56% | 13,14% | 11,20% | 9,21% | 7,06% |
| 1440×900 | 8,00% | 7,32% | 5,24% | 4,31% | 3,75% | 3,29% | 2,93% |
| 1536×864 | 1,95% | 1,74% | 2,30% | 3,14% | |||
| 1600×900 | 5,00% | 5,70% | 6,81% | 7,18% | 5,02% | 4,32% | 3,97% |
| 1680×1050 | 14,00% | 11,35% | 7,41% | 6,88% | 5,59% | 4,34% | 3,26% |
| 1920×1080 | 11,00% | 14,45% | 11,44% | 12,34% | 12,72% | 12,00% | 10,86% |
| 1920×1200 | 4,00% | 2,75% | 2,81% | 2,28% | 3,02% | 2,62% | 1,69% |
| 320×480 | 4,39% | 5,65% | 2,27% | 1,55% | |||
| 320×568 | 1,80% | 3,78% | 6,33% | 5,88% | 5,94% | ||
| 360×640 | 4,87% | 14,84% | 20,09% | 21,58% | |||
| 375×667 | 4,79% | 8,81% | 12,32% | ||||
| 414x736 | 1,84% | ||||||
| 480×800 | 1,68% | 1,48% | |||||
| 720×1280 | 2,10% | 1,69% | |||||
| 768×1024 | 3,86% | 6,99% | 7,47% | 9,78% | 10,35% | 10,21% |
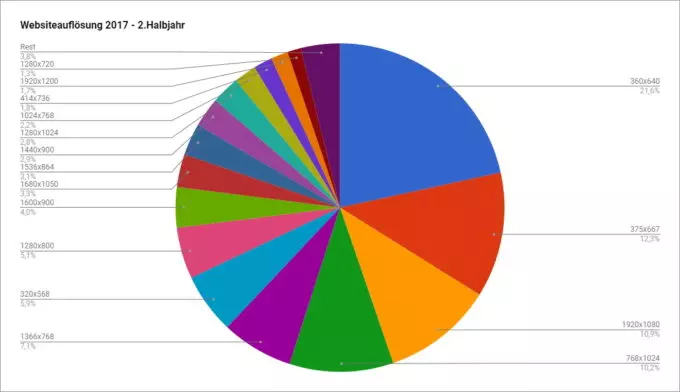
Seitenbreite von Websites 2017: 2017 stieg der Anteil an mobilen Ansichten auf rund 42%. Auf Tablet entfielen noch 10%. Und rund 48% teilten sich die Desktopauflösungen. Vergleicht man diese Zahlen mit den ermittelten Zahlen für Desktop, Mobil oder Tabletnutzung, dann fällt einem sofort auf, dass die Zahlen leicht abweichen, da hier die mobilen Aufrufe eindeutig über den Desktopaufrufen lagen. Der Trend war aber auch 2017 klar und veränderte sich immer weiter zu Gunsten der mobilen Aufrufe.

Mit diesen Auflösungen haben die Nutzer siich Webseiten im 2. Halbjahr 2017 angesehen.
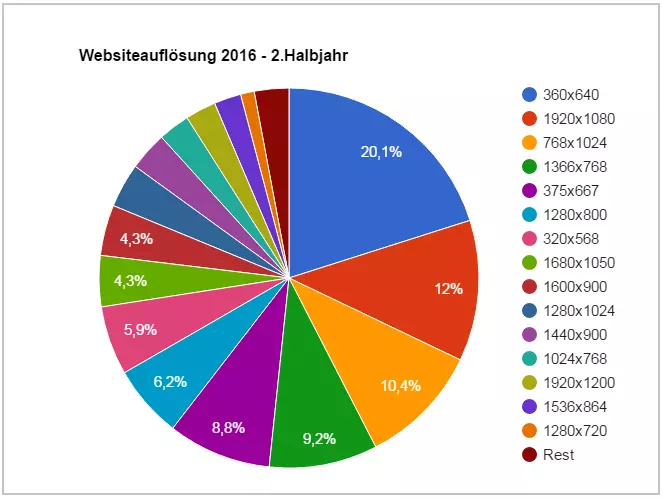
Seitenbreite von Websites 2016: Im ersten Halbjahr 2016 veränderte sich nicht viel, zu mindestens wenn man sich die ersten 5 Plätze ansah. Zwar haben sich die prozentualen Werte mal etwas nach oben oder unten verschoben, aber ansonsten blieb alles beim Alten. Interessant war dafür sich einmal die Reihenfolge der verschiedenen Auflösungen in Verbindung mit den Endgeräten anzusehen, da es hier eine eindeutige Verschiebung zu mobil gab. Auch im 2. Halbjahr 2016 konnte man diesen Trend weiter beobachten. Die mobilen Auflösungen legten überall etwas zu.

Mit diesen Auflösungen wurden im 2. Halbjahr 2016 die Webseiten besucht
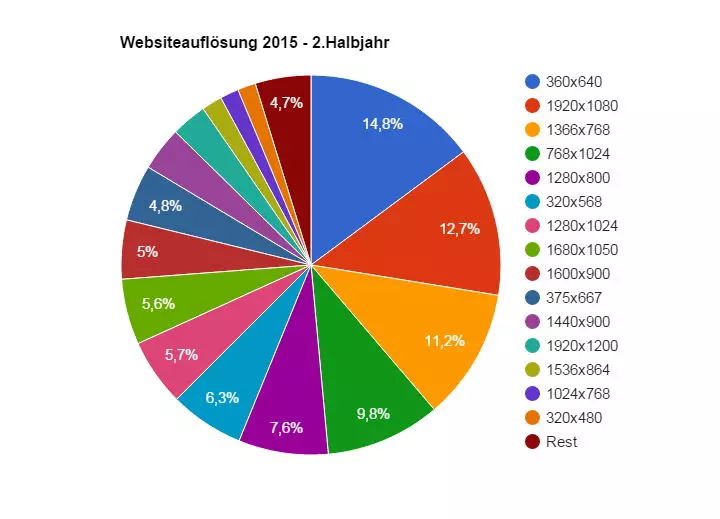
Seitenbreite von Websites 2015: Im ersten Halbjahr 2015 tauschten die beiden Spitzenreiter mit einer Auflösung von 1366×768 und 1920×1080 Pixel ihre Positionen und büßten erneut etwas an Volumen ein. An 3. Stelle befand sich eine mobile Hochkantauflösung, welche im letzten halben Jahr von 4,87 Prozent auf 8,71 Prozent hochschnellte. Danach folgte eine Querauflösung und eine Hochkant-Tablet Auflösung. Im letzten halben Jahr 2015 gab es erstmals bei meinen Auswertungen eine dominierte Mobilauflösung. Google hatte dies bereits 2 Jahre zuvor vorausgesagt. In dieser Zeit nahm die Mobilauflösung 360×640 ordentlich an Fahrt auf und schob sich an den Spitzenplatz. Die ursprünglichen Spitzenreiter 1920×1080 Pixel und 1366×768 wurden auf die Plätze verdrängt.

Mit diesen Auflösungen haben die Besucher die Webseiten im 2. Halbjahr 2015 besucht.
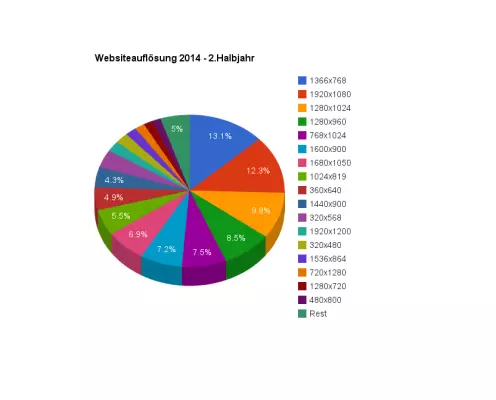
Seitenbreite von Websites 2014: Im ersten Halbjahr bauten die beiden Spitzenreiter mit einer Auflösung von 1366×768 und 1920×1080 Pixel ihre Positionen weiter aus. 27,5 Prozent aller Seitenaufrufe wurden mit einer dieser Auflösungen durchgeführt. An dritter Stelle befand sich erstmalig eine Hochkantauflösung von 768×1024 Pixel. Auf den Positionen 4, 5, 6 und 7 waren wieder Querauflösungen. Hier tauchte auch der Spitzenreiter von 2010 auf, die Auflösung 1280×1024 Pixel. Im 2. Halbjahr 2014 konnten die beiden Spitzenreiter mit einer Auflösung von 1366×768 und 1920×1080 Pixel ihre Positionen halten, aber im Vergleich zur letzten Auswertung nicht weiter gewinnen. Was jedoch im Vergleich zu den letzten Auswertungen auffiel war, dass es eigentlich keine echten Spitzenreiter mehr gab, sondern nur noch ein breites Mittelfeld.

Mit diesen Auflösungen wurden Webseiten im 2. Halbjahr 2014 am meisten aufgerufen.
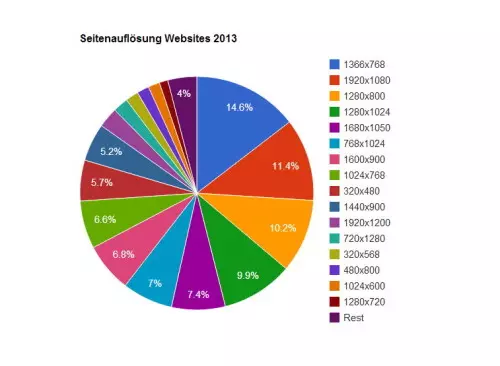
Seitenbreite von Websites 2013: 2013 stellte ich fest, dass die Auflösungen vielfältiger wurden. Dieser Trend war auch 2012 schon zu sehen, doch in der Zwischenzeit schienen zwei Formate immer mehr zu dominieren. Dies war zum einen der mobile Bereich, mit seinen Auflösungen von 320 x 480 Pixel und 320 x 568 Pixel (Auflösung von iPhones). Hinzu kam das am häufigsten genutzte Format von 1366 x 768 Pixel, einem 16:9 Format, dass von Breitbildmonitoren stammt. Dazwischen gesellten sich Auflösungen von 1680 x 1050 Pixel, 1600x 900 Pixel und dem Klassiker von 1024 x 768 Pixel, der aber nur noch von 6,64 Prozent der Nutzer genutzt wurde. Etwas weiter oben in der Liste fand man dafür ein anderes Format, die Auflösung von 768 x 1024 Pixel. Die Zeiten, in denen man sich nur einer bestimmten Auflösung widmete, waren somit bereits 2012 vorüber. Seit diesem Jahr steht fest, dass man seine Website auf die verschiedenen Anzeigemöglichkeiten einstellen und über ein responsives Webdesign nachdenken sollte.

Welche Seitenauflösung nutzten die Besucher von Webseiten 2013 am meisten?
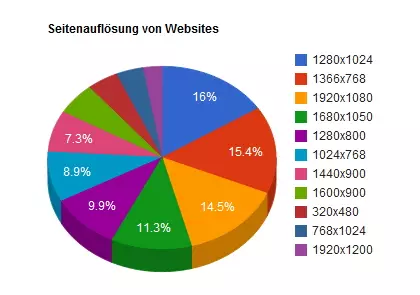
Seitenbreite von Websites 2012: 2012 surften die meisten Menschen noch mit großen Auflösungen im Web. Diese dominierten die Ergebnisse. Allerdings war der Anteil der 1024er Auflösung erheblich gesunken. 2011 befanden sich diese mit 13 Prozent noch auf dem dritten Platz. Ein Jahr später fand man die erste Auflösung mit einer Seitenbreite von 1024 Pixel erst auf dem sechsten Platz mit einer Nutzung von nur 8,86 Prozent. Daraus konnte ich schlussfolgern, dass die erste Generation von 17 Zoll TFT Monitoren in der Zwischenzeit von größeren Monitoren verdrängt wurde. Auf den Plätzen 9 und 10 fand man Auflösungen von 320×480 Pixel und 768×1024 Pixel. Bei diesen Auflösungen handelte es sich um Smartphones, iPhones und Tablet PCs. Im Durchschnitt riefen 2012 rund 8,25 Prozent der Nutzer die Webseiten mit diesen Geräten auf. Verglich man die Zahlen mit 2011, war der Zuwachs erheblich. 2011 befand sich noch keine dieser Auflösungen in den Top 10.

Welche Seitenauflösung nutzten die Besucher von Webseiten 2012 am meisten?
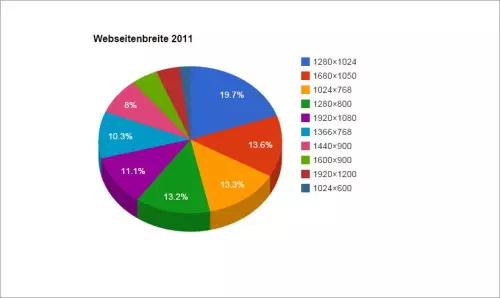
Seitenbreite von Websites 2011: Die meisten Besucher surften 2011 im Internet mit einer Seitenbreite von 1280 Pixel. Der Anteil der Besucher, die mit dieser Auflösung unterwegs waren, lag bei 33 Prozent. Gleich danach folgten Nutzer mit einer Auflösung von 1024 Pixel, deren Anteil bei 15 Prozent lag. Nur einen Prozentpunkt niedriger lagen die Nutzer, die eine Seitenbreite von 1680 Pixel verwendeten.

Die populärsten Auflösungen von Webseiten in 2011
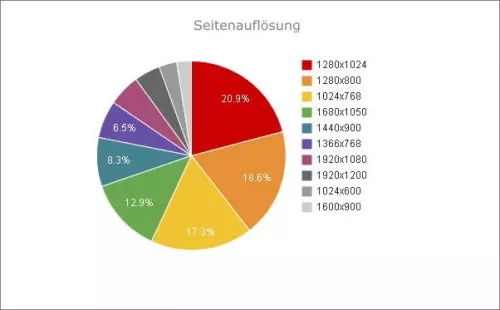
Seitenbreite von Websites 2010: 2010 wertete ich erstmalig die Breite von Webseiten aus. Hierbei nutzte ich die Zahlen von einem Portal mit knapp 36.000 Besuchern über 4 Monate hinweg. Damals verwendeten 17,9 Prozent eine Auflösung von 1280×1024 Pixel. 14,82 Prozent surften mit einer Auflösung von 1024×768 Pixel auf der Seite. Unter den ersten zehn meist genutzten Auflösungen befand sich keine Seitenbreite unter 1024 Pixel, was immerhin rund 85 Prozent aller Besucher waren. Rechnete man noch die restlichen Besucher hinzu, die mit mindestens dieser Auflösung auf die Webseite kamen, kam man auf rund 95 Prozent. Da 2010 kaum ein Besucher mit einer kleineren Seitenbreite als 1024 Pixel im Web unterwegs war, empfahl es sich, die Breite einer Webseite auch auf diesen Wert festzulegen. Aufgrund der Scrollleiste auf der rechten Seite, sollte man aber 2010 noch darauf achten, eine Breite von 950 Pixel nicht zu überschreiten. Denn hätte man die 1024 Pixel komplett ausgeschöpft, wäre ansonsten im unteren Bereich des Browsers, eine weitere Scrollleiste erschienen.

Die populärsten Auflösungen von Webseiten in 2010
Wie solltest du deine Auflösungen planen
Um es gleich vorweg zu nehmen, es gibt keine allgemeingültige Antwort auf die Frage, wie du deine Webseite oder Onlineshop planen solltest. Ich gebe dir hier aber mal ein paar Ansätze, die sich in der Vergangenheit bewährt haben.
- Denke darüber nach welches Ziel du mit deiner Webseite verfolgst. Sind dies Anfragen, dann sollte dein Fokus auf das Ausfüllen eines Formulars oder einen Telefonanruf liegen. Sind dies Verkäufe, dann solltest du deinen Fokus auf den Verkaufsprozess legen. Egal welches Ziel du verfolgst, sorge dafür dass dieses messbar ist, so dass du langfristig entscheiden kannst, was funktioniert und was nicht.
- Denke unbedingt darüber nach eine Marke zu werden, sofern du es nicht schon bist. Einher mit einer Marke solltest du dir darüber im Klaren werden, für was deine Marke stehen soll. Weißt du es, dann kannst du an deinem Unternehmens-Erscheinungsbild (Corporate Design oder Identity) arbeiten. Mit diesem erhältst du Farbwerte und Schriften, die du für deine Webseite verwenden kannst. Hast du diese bereits, um so besser, denn dann kannst du sofort zu Punkt 3 springen.
- Wenn du nicht weißt, was auf deiner Webseite bereits gut funktioniert, mache dir keine Gedanken über dein zukünftiges Design. Die Zeit kannst du dir sich sparen, da die Nutzer eh anders mit der Seite interagieren werden, als du es willst. Verwende stattdessen lieber ein Standard-Design, welches du an das Aussehen deines Corporate Design anpasst.
- Beobachte und Messe unbedingt was auf deiner Webseite und deinem Onlineshop passiert. Schaue dir an was die Nutzer auf deiner Webseite machen. Unterscheide hier unbedingt auf welchen Endgeräten die Nutzer deine Webseite besuchen. Es gibt hierfür mehrere gute Tools mit denen du heute solche Auswertungen schnell bekommst.
Habst du noch Fragen? Dann schreibe diese einfach in die Kommentare. Ich beantworte diese sehr gerne.



Welche Auflösung wird für das Web, welche für den Druck verwendet
Zum Druck kann ich leider nichts sagen. Dafür fehlt mir das Know-How. Im Web gilt derzeit jedoch, die Webseite sollte auf möglichst vielen Endgeräten ordentlich und schnell angezeigt werden.
Ich möchte wissen, auf welchen Endgeräten die Nutzer meine Homepage besuchen. Nennen Sie mir bitte dafür ein geeignetes Tool.
Dies finden Sie via Google Analytics raus.
Die Mobilgeräte sehen Sie unter Zielgruppe – Mobil – Geräte
Die Betriebssysteme unter Zielgruppe – Technologie – Browser und Betriebssystem
Im Web nimmt man üblicherweise 72 dpi – für den Druck kommt es drauf an. Ein allgemeiner Richtwert für den heimischen Druck sind 300 dpi.
Je nach Druckart, Papier und Verwendungszweck kann die Auflösung höher oder auch geringer sein.
Ein 1/18 Plakat braucht z.B. eine geringere Auflösung, da es von der Ferne betrachtet wird, als eine Hochglanzbroschüre, die man direkt vor der Nase hat.
Na ihr seid ja lustig.
Ihr schreibt die Webseite muss sich heutzutage automatisch anpassen und dann füttert ihr meinen Monitor mit einer festen Seitebreite, die gerade einmal zu 40 % meinen Monitor mit Informationen versieht!
Hallo Stefan, danke dir für die Info, aber ich kann den Fehler leider gerade gar nicht nachvollziehen. Laut unseren Heatmaps wird der Inhalt auf allen Endgeräten sauber angezeigt. Auch Eigentests zeigen den Inhalt sauber an. Kann es sein, dass du in deinem Browser die Vergrößerung des Webseiteninhalts aktiviert hast?
ähm, kan es sein, daß hier 2 Begriffe vertauscht/verwechselt werden? So wie ich das verstehe,
hast Du die Bildschirmauflösung ausgelesen (screen.width, screen.height), aber nicht
die Breite einer Website in px.
Auf einem 1920×1080-Bildschirm kann eine Website 960px, 100px, 860 px, xxx px usw. breit sein.
Oder habe ich einen Denkfehler?
Hallo pehajo, ja du liegst vollkommen richtig was die Browserbreite betrifft ;).
Ich beschäftige nich gerade selber mit dem Thema Mobile Seiten.
Und ich muss sagen ich vestehe es nicht.
Ein Telefon mit 1080px und ein Monitor mit 1080 px ist doch nicht gleich.Wenn ich doch eine Seitenbreite zb fix auf 900 px setze, wird die am Desktop wunderbar aussehen. Auf dem tablet (>15″) vielleicht auch noch. Auf dem smartphone bestimmt nicht mehr. Weil ich da 900px zb auf 8cm bzw. 15 cm habe, die Pixeldichte ist also viel höher. Die Idee ist nun sowas wie eine Weiche zu setzen. Aber was weiß ich > 12 “ desktop.css und <12" mobil.css
Aber dann habe ich uu user mit ner bescheidenen Auflösung…
Hallo Ollie,
vielleicht hilft dir der folgende Ansatz weiter, denn ich in den letzten Tagen erst gehört habe. Für die Ausgabe der jeweiligen Auflösung, nutzt man den Browser. Dieser weiß, in welcher Auflösung man gerade im Netz unterwegs ist und würde dann die entsprechenden Daten ziehen. Besonders interessant ist dies bei Bildern, welche in verschiedenen Auflösungen vorhanden sein sollten, um das Datenvolumen je nach Verbindung zu minimieren.
Es wurde zudem empfohlen eine Maximalauflösung zu definieren, wobei ich eher empfehle alle drei derzeit verschiedenen Ausgabegeräte zu unterscheiden.
Desktop = Große Auflösung, quer und Navigation mit Maus
Tablet = Große Auflösung, hoch und quer und Navigation mit Touch
Smartphone = Kleine Auflösung, hoch und quer und Navigation mit Touch
Hilft dir das erstmal weiter?
Danke für die schnelle Antwort.
Ich versuche es mal anders.
Große Auflösung hat ein Handy heute doch auch. Aber die Bildschrimgrößen sind unterschiedlich.
Wenn ich anhad von Auflösung das entsprechende css wähle, woher soll der Browser dann wissen, welches er nehmen soll? 1080x irgendwas auf em Handy, 1080 x irgendwas auf dem tablet und 1080 x irgendwas auf dem desktop. Dann die 4″ Handys und die 5″ Handys, 10″ tablets und 20″ tablets. Alle beherschen uu full hd.
Es gibt screen-with als media-type.. Max-width: 1200 px.
Das passt doch nicht. Oder? Da müsste sowas wie 5cm stehen oder von mir aus 5″…
1200px auf 5″ sind doch anders wie 1200px auf 21″
Ich habe noch mal ein bisschen zu deiner Frage recherchiert und folgenden Lösungsansatz gefunden.
Die Lösung könnte der Meta-Eintrag: „viewport“ sein. Mit diesem gibst du an, welche Auflösung gewählt werden soll. Und soweit ich dies sehe, wird dieser Eintrag von allen gängigen Browsern unterstützt.
Eine schöne Anleitung dazu habe ich auf dieser Seite gefunden: http://www.html-seminar.de/viewport-richtig-setzen.htm
Hilft dir das weiter?
@Ollie
Die großen Auflösungen von Handys sind im Prinzip irrelvant. Wie Ronny schon schrieb, muss man für mobile Seiten immer den (von Apple eingeführten und eigentlich inoffiziellen) Viewport-Metatag mitgeben, den (trotzdem) nahezu alle Smartphones unterstützen – wahlweise auch die zukünftig offizielle @viewport-Rule via CSS – derzeit nur für IE Mobile.
Modernere Smartphones haben eine relativ hohe Pixeldichte (PPI=Pixel per Inch) und eine hohe Auflösung (Physical Resolution). Die real zur Verfügung stehende Pixelanzahl (Logical Resolution) fürs Webdesign ist aber viel kleiner. Berechnet wird sie, indem man die Hardware-Pixel (Physical Resolution) durch die Pixel-Density des jeweiligen Gerätes teilt. Dann kommen im Portrait-Mode (Hochformat), meist Werte zwischen 320-480px raus. Das sind die gängigen Smartphone-Dimensionen.
Bestes Beispiel ist das Ipad. Das erste hatte im Landscape-Modus (Querformat) eine Auflösung von 1024×768 und eine Pixel-Density von 1. Das später veröffentlichte Ipad Retina hat eine Auflösung von 2048×1536 und eine Pixel-Density von 2. Beide haben aber die gleiche virtuelle Auflösung von 1024×678 (Logical Resolution) und waren 9.7″ groß. Die Retina-Version hat also einfach nur doppelt so viele Hardware-Pixel pro virtuellem Pixel in die gleichen Dimensionen gequetscht. Die hohe Auflösung spielt für die Webdesign-Abmessungen jedoch keine Rolle – die finden im Hintergrund aber Anwendung bei Schriftkantenglättung und der Pixeldichte bei Bildern und Videos. Die hohe Auflösung sorgt sozusagen nur dafür, das alles superscharf ist, da mehr Hardwarepixel pro virtuellem Pixel zur Verfügung stehen.
Die folgende Tabelle von Google hat diese Werte auch für alle gängigen Geräte aufgelistet:
https://design.google.com/devices/
Warum ist das so? Hat schlicht was mit der Lesbarkeit zu tun. Kein Mensch könnte die Schrift auf einem IPhone 6+ (1080×1920) noch entziffern. Deshalb werden praktisch alle mobilen Geräte im Verhältnis zu ihrer Zollgröße und Auflösung so gestaltet, dass die Schriftgrößen im Verhältnis zu Entfernung des Betrachters immer relativ identisch zu aktuellen Desktop-Größen sind. Klingt komplizierter als es ist. Muss man auch nicht wirklich verstehen – wollt nur damit ausdrücken, dass alles seinen Sinn hat. ^^
Da sich Smartphone/Tablet-Größen also immer an der Schriftgröße orientieren, hier noch ein kleines Rechenbeispiel:
Auf Desktop-Rechnern war lange Zeit 12px der Standard für Schriften – bei durchschnittlich 1024×768 auf 19″. Inzwischen wuchsen die Auflösungen auf 1920×1080 und die durchschnittlichen Zollgrößen liegen bei 27″ – aber auch die Schriftgrößen wuchsen inzwischen auf 14-16px im Schnitt. Die alten 12px kommen so manchem Leser heutzutage einfach zu klein vor. Auch auf Smartphones sind 14-16px die gängige Schriftgröße für Fließtexte, was auch von Apple und Google so empfohlen wird.
Rechnen wir mal spaßeshalb nach via http://pixeldensitycalculator.com/
800×600 auf 17″ ergibt 58.82ppi (Desktop ~2005)
1024×768 auf 19″ ergibt 67.37ppi (Desktop ~2009)
1920×1080 auf 27″ ergibt 81.59ppi (Desktop ~2015)
375×667 auf 4.7″ ergibt 162.81ppi (IPhone 6)
1024×768 auf 9.7″ ergibt 131.96ppi (Ipad)
1366×1024 auf 12.9 ergibt 132.34ppi (IPad Pro)
Da der mobile Nutzer sein Gerät aber deutlich näher vor der Nase hat (Smartphone ~33cm; Tablet ~40cm), als der durchschnittliche Desktop-User (~65cm), kann man von den mobilen Geräten durchschnittlich nur 51% nehmen (100/65*33) – bei Tablets sinds 61% (100/65*40), um das Abstandsverhältnis wieder auszugleichen. Muss man sich vorstellen wie bei Büchern und Zeitschriften. Da gibt es ja auch gängige Schriftgrößen, weil man weiß, wie weit das Auge des Leser im Schnitt von den Seiten entfernt ist. Bei mobilen Geräten ist es nicht anders. Deshalb ergeben diese Prozentwerte dann beim Iphone eine optische PPI von 80.49 (51% von 162.81ppi) und beim Ipad 80.72 (61% von 132.34ppi) und nähern sich damit gängigen Desktopgrößen an.
Wer jetzt die „optimale“ Schriftgröße für das jeweilige Endgerät herausfinden will, teilt die Werte einfach nochmal durch 5.5.
800×600 auf 17″ ergibt 10.69px (Desktop ~2005)
1024×768 auf 19″ ergibt 12.24px (Desktop ~2009)
1920×1080 auf 27″ ergibt 14.83px (Desktop ~2015)
375×667 auf 4.7″ ergibt 15.02px (IPhone 6)
1024×768 auf 9.7″ ergibt 14.63px (Ipad)
1366×1024 auf 12.9 ergibt 14.67 (IPad Pro)
Und obwohl die berechneten Schriftgrößen hier total unterschiedlich sind (10.69px bis 15.02px), wirken sie im Verhältnis zur Bildschirmgröße und der Entfernung des Betrachters zum Gerät eigentlich immer gleich groß. Deshalb ist es auch so knifflig im Webdesign die passenden und gut lesbaren Schriftgrößen für die jeweiligen Endgeräte zu finden – es gibt eben nicht DIE ideale Schriftgröße, die alle Geräte abdeckt. Bei mobilen Geräten lässt sich das über die @Media-Queries aber relativ gut lösen, da man über min/max-resolution (IE/Chrome/Firefox/Opera) bzw min/max-device-pixel-ratio (Safari/Blackberry) die PPI eingrenzen und so passende Schriftgrößen ausgeben kann.
Kniffliger ist es bei Desktopgrößen, da man im Gegensatz zu den mobilen Geräten nicht weiß, ob der Nutzer trotz identischer Auflösung einen 19″ oder 30″ Monitor vor der Nase hat. Je kleiner der Monitor, desto größer wirkt die Schrift – folglich, je größer der Monitor, desto kleiner wirkt die Schrift. Da muss man einfach Kompromisse suchen und die goldene Mitte wählen. Man sieht aber gut, dass moderne Desktop-Formate und moderne Smartphones praktisch fast gleiche Schriftgrößen haben, was allein durch die Screengröße und den Abstand des Gerätes erreicht wird. Maße und Auflösungen von mobilen Geräten sind also kein Zufall, sondern schlicht reine Mathematik.
Da das praktisch ein mathematisches Idealmaß ist, wird sich an den Smartphone-Dimensionen auch nicht mehr viel ändern (können) – man kann eben nur noch mehr physische Pixel reinquetschen – was aber selbst aus heutiger Sicht keinen Sinn mehr macht. Die oben genannten Werte für die Apple-Geräte sind ja bereits durch ihre Pixel-Density geteilt. IPhone 6 und Ipad Pro haben real also bereits über 300ppi. Für das menschliche Auge ist ab 300ppi praktisch Schluss. Ob das Gerät also 300ppi, 600ppi oder 1200ppi hat – auf 33cm Entfernung wird keiner mehr einen optischen Unterschied wahrnehmen können.
Am einfachsten ist es also mindestens 14px+ (besser 0.92em) für Schriften zu verwenden um primär mobile Geräte und aktuelle Desktopgrößen zu bedienen. Und optional auf 12px zu schalten, wenn das Gerät zwischen 500 und 1024px Device-Width und unter 130ppi hat, was dann im Grunde nur ältere Desktop-Monitore sein können. Ansonsten gilt immer die Regel: lieber etwas zu groß, als generell zu klein. 😉
Also… danke Euch für die Kommentare.
SammyFox,,, Du hast Dich echt ins Zeug gelegt.
Ronny… nach ja…
Mich würde es einfach nur wundern, wenn man sich für eine Grösse an PX für eine HP entscheiden muss.
Was für Wunschgrössen am Desktop würdet Ihr mir vorschlagen.
Hallo Marcel,
ich würde dir in der Zwischenzeit empfehlen, deine Webseite in erster Linie an Mobilgeräte anzupassen (Mobil first). Anschließend kannst du im Desktopbereich der Seite links und rechts weitere Elemente hinzufügen. Aber dies empfehle ich nur minimal.
Unsere Auswertungen zeigen nämlich immer wieder, der Nutzer fokussiert sich auf den Content und lässt alles was links und rechts ist außer acht.
Hier noch ein paar Breitenempfehlungen:
Mobil: Volle Breite auch wenn man das Gerät dreht
Tablet: Volle Breite im Hochkantmodus. Eingeschränkte Breite im Quermodus
Desktop: Eingeschränkte Breite mit Rand (maximal 800 Pixel für Contentbereich)
Hallo. Ich hab mal eine wichtige Frage.. ich erstelle momentan eine Internetseite, habe aber folgendes Problem: auf meiner Desktopgröße sieht alles super aus, auf anderen aber nicht da ist halt auf der rechten Seite ein weißer Streifen… ich habe keine Ahnung wie ich das hinbekommen soll. Erstellt habe ich die Seite mit html5
danke schonmal im vorraus 🙂
LG
Hallo,
das kann viele Gründe haben. Zum Beispiel, das Elemente deiner Seite eine prozentuale Breite haben, die sich auf die Breite des Browserfensters bezieht oder das feste Pixelbreiten vergeben wurden, dann wäre es allerdings bei kleineren Viewports wahrscheinlicher, dass die Elemente über die Breite des Fensters „hinausragen“. Ohne die Seite gesehen zu haben ist die Fehlersuche natürlich ein bisschen wie im Trüben zu fischen 😉
Viele Grüße
Thomas
Wie groß soll das hintergrund von den hindergrund bild sein???
Der Hintergrund sollte am Besten einfarbig oder mit einem wiederkehrenden Muster gestaltet werden. Das Muster sollte nicht größer ein paar Pixel sein, um die Ladegeschwindigkeit der Seite nicht einzuschränken.
Wenn du gar nicht auf ein Hintergrundbild verzichten kannst, meistens bei Künstlerseiten der Fall, versuche die Dateigröße möglichst gering zu halten und den Hintergrund nur auszuspielen, wenn die Besucher vom Desktop aus auf die Seite zu greifen.
Wieviel Pixel ziehst du je von der Höhe im Schnitt für die obere Browserleiste bei Desktop und Mobile ab? Ich denke dass das Thema mit der Browserleistenhöhe ein ziemlich wichtiges Thema ist, um sicherzustellen dass die wichtigsten Seitenelemente(z.B. CalltoAction-Buttons) auch ohne zu scrollen für >95% der Besucher wirklich sichtbar sind! Gibt es da irgendwelche Statistiken drüber welche Höhe man dafür mind. einkalkulieren sollte um den Großteil abzudecken???
Den sichtbaren Bereich würde ich mir in der Live-Ansicht über Google Analytics später ansehen, sobald die ersten Daten vorhanden sind. Hier solltest du berücksichtigen auf welchen Endgeräten was angezeigt wird. Denn da die meisten Besucher wahrscheinlich über Mobilgeräte kommen werden, spielt die Browserleiste keine Rolle. Dafür aber umso mehr die Elemente, wie Hinweise für Cookies, die im unteren Bildschirmbereich jede Menge sichtbare Elemente verbergen werden.