Wie kann ich die Desktop und mobile Version meiner Website testen?
In diesem Beitrag erfährst du von mir, wie du mit Hilfe der Entwicklerkonsole von Google Chrome deine Website unter verschiedenen Auflösungen auf dem Desktop testen kannst. Du kannst darüber schnell prüfen, ob deine Webseite auch für Mobilgeräte optimiert ist. Das Ganze ist natürlich kostenfrei 🙂
Inhaltsverzeichnis
Mobile und Desktop Website prüfen mit Entwicklerkonsole
Im Google Chrome findest du eine Entwicklerkonsole, die du kostenfrei verwenden kannst. Ähnliche Konsolen findest du heutzutage auch in anderen Browsern. Ich konzentriere mich jedoch in diesem Beitrag auf die Konsole des Google Chrome.
Konsole aufrufen
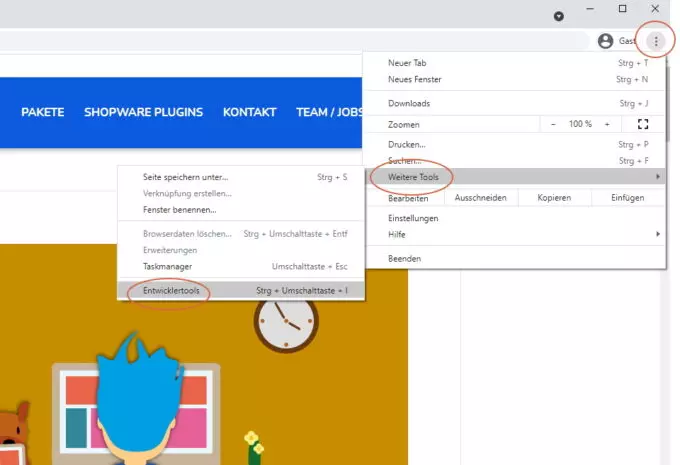
Die Konsole findest du unter den Einstellungen im Google Chrome im Bereich “Weitere Tools” und “Entwicklertools”.
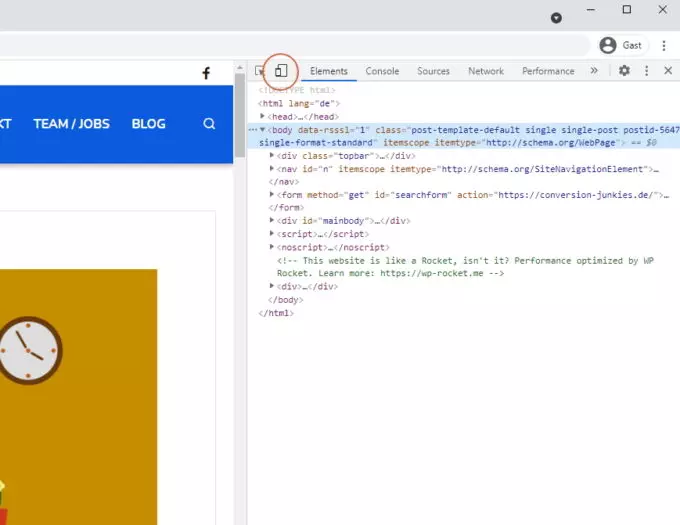
Solltest du jetzt nicht schon die mobile Ansicht deiner Webseite sehen, drücke den folgenden Button, wie auf dem folgendem Screenshot. Alternativ versuche es mit der Tastenkombination [ Strg + Shift + M ]
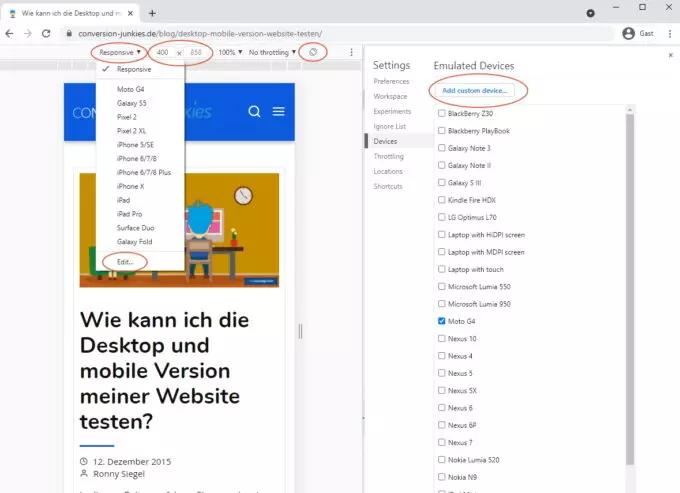
Auf dem folgenden Screenshot siehst du weitere Einstellungsmöglichkeiten. Du kannst hier noch folgendes machen:
- Mit wenigen Klicks zwischen der Ansicht von verschiedenen Endgeräten wechseln (Responsive)
- Weitere vordefinierte Endgeräte hinzufügen (Responsive + Edit…)
- In den Eingabefeldern eine eigene Auflösung definieren
- Zwischen Hochformat und Queransicht wechseln (Button Rotate)
Mein Lesetipp: Warum du neben der Auflösung auch die Geschwindigkeit deiner Webseite im Blick haben solltest, erfährst du in diesem Beitrag.
Warum sollte man die Ansichten prüfen?
Bei meinen eigenen Blogs nutze ich die Taste F12 um schnell in diese Ansicht zu wechseln. Ich prüfe darüber immer, wie der Beitrag in der mobilen Ansicht wirkt.
Darüber habe ich schon so manche neuen Erkenntnisse erhalten. Einer der wichtigsten dabei ist, das die Absätze nicht zu lang sein sollten.
Denn was in der Desktopansicht noch gut zu lesen ist, wirkt in der mobilen Ansicht wie eine Textwüste.
Auch die Größe und die Anordnung von Fotos wirkt in der Desktopversion ganz anders, als in der Mobilen. Ich verwende deswegen, wo es geht, immer Bilder im 1:1 Format.








Die Anleitung ist vermutlich veraltet. Ich finde die mobile Darstellung nicht.
Hi, wenn du den Chrome Browser benutzt, drücke einfach mal die Taste „F12“. Dann kommst du zu der Ansicht.
PS: Die Screens und Infos habe ich auch gleich nochmal aktualisiert.
Vielen Dank! Die Erläuterung hat mir sehr gut geholfen 🙂
Gerne geschehen 🙂