Tutorial: Shopware Internallinks – Grundlagen
In diesem Tutorial lernen Sie die Grundlagen im Umgang mit dem Internallinks Plugin für Shopware. Ich zeige und erkläre Ihnen die möglichen Einstellungen und deren Auswirkung.
Zum Plugin:
Unter “Marketing” befindet sich der Menüeintrag “Internal Links”. Damit gelangen Sie in die Übersicht des Plugins. Dort finden Sie eine Liste mit den bereits gesetzten Links. Über die Menüreiter können Sie zwischen den verschiedenen Shops wechseln, falls Sie die Option des Multishops von Shopware nutzen.
Link setzen:

Endergebnis zum Beispiel: Apfel
Wählen Sie den gewünschten Shop oder Subshop in der Übersicht des Plugins aus.
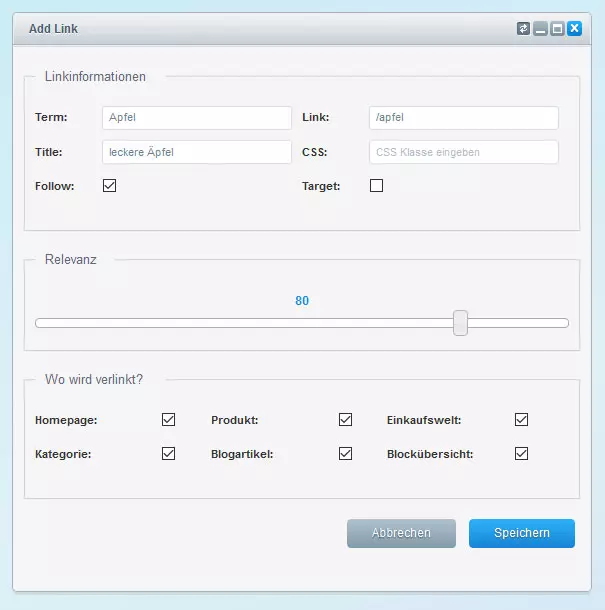
Über einen Klick auf die Schaltfläche “Hinzufügen” öffnet sich das Linkfenster und Sie können weitere Links erstellen.
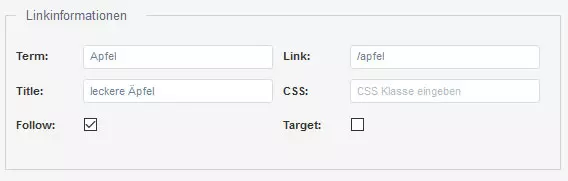
Linkinformationen:
Term:
Tragen Sie das gewünschte Keyword (Apfel) ein, welches später verlinkt werden soll.
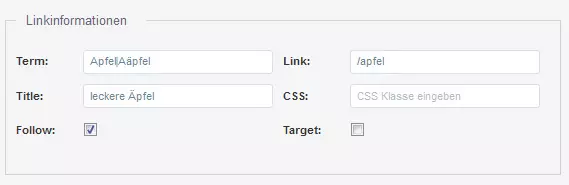
Über einen “pipe” ( | ) „Alt Gr + <“ können sie Abwandlungen hinterlegen, damit diese nicht doppelt erkannt und verlinkt werden.
Beispiel: Apfel

Linkinformation: Term, Link, Titel, Css-Klasse, Follow|NoFollow und öffnen des Links im neuen Fenster
Apfel|Äpfel

Mehrere Keywords zu einem Ziel nutzen
Groß- und Kleinschreibung müssen Sie hier nicht beachten, da das Keyword / Term aus dem Text darüber entscheidet. So können Keywords, welche in Groß- und Kleinschreibung in Ihren Texten vorkommen, in beiden Schreibweisen verlinkt werden.
Link:
Es können mehrere Arten eines Links in diesem Feld genutzt werden:
Absoluter Link:
Dies ist der komplette Link mit dem Protokoll + der Domain und dem entsprechenden Link-Pfad. Damit können Sie auch externe Links auf andere Webseiten setzen.
Beispiel: https://conversion-junkies.de/zielseiten/
Relativer Link:
Wenn Sie innerhalb Ihres Onlineshops verlinken, ist dies eine sinnvolle Art der Verlinkung. Falls Sie Ihren Shopware Onlineshop später auf HTTPS umstellen oder einmal die Domain ändern, müssen Sie diesen Link anschließend nicht mehr anpassen, im Gegensatz zum Absoluten Link. Relative Links beginnen immer mit einem Slash ( / ) und beziehen sich auf die eigene Domain.
Beispiel:
/zielseite
Title:
Wenn ein Besucher den Link überfährt, erscheint der eingegeben Text darüber.
Css:
Jedes HTML-Element kann zu Gestaltungszwecken mit CSS angepasst werden. Damit nicht jedes Element den gleichen CSS Code erhalten muss, gibt es CSS Klassen um den HTML-Code zu reduzieren. Wenn Sie einen Link besonders anpassen möchten, tragen Sie hier die entsprechende CSS Klasse ein, welche Sie per CSS oder LESS in Shopware hinterlegt haben.
Follow:
Das Feld “Follow” füllt im Link das Attribut “rel” aus. Damit können Sie Suchmaschinen anweisen, diesen Link nicht in der Ranking Bewertung der Zielseite zu berücksichtigen. Bei Internen Links sollte der Haken immer gesetzt sein, da sie sonst Ihren Link Juice Fluss zerstören.
Target:
Soll die Zielseite bei Klick auf den Link in einem neuen Fenster geöffnet werden, setzen sie den Haken in diesem Feld. Normalerweise sollte bei einem internen Link auf Ihrem Onlineshop der Haken nicht gesetzt werden. Einsatzgebiet wäre ein externer Link, damit der Besucher Ihren Onlineshop nicht verlassen muss.
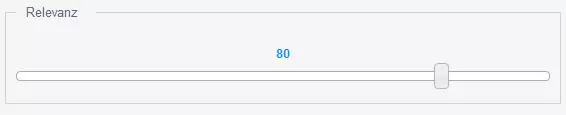
Relevanz:

Die Relevanz gestimmt die häufigkeit des Links im Verhältnis zu den anderen Links
Mit diesem Schieberegler setzen Sie die Wertigkeit des Links fest. Soll der Link so oft wie möglich verlinkt werden, so stellen Sie einen hohen Wert ein. Bei der späteren Verlinkung werden alle Relevanz Werte der möglichen Links nach diesem Wert sortiert. Es werden immer die höchsten Werte absteigend bis zum Link Limit verlinkt.
Wo wird verlinkt

Bestimmen Sie einfach wo dieser Link auftauchen darf.
Homepage:
Auf der Startseite können Sie Einkaufswelten und das Listing nutzen. Hier werden bei dieser Einstellung die möglichen Links gesetzt.
Kategorie:
Ähnlich wie bei der Startseite werden auf den Kategorieseiten in den Einkaufswelten und im normalen Text einer Kategorie Links gesetzt.
Produkt:
Mit dieser Option werden Links im Beschreibungstext eines Produkte gesetzt, zudem gilt diese Option auch für Shopseiten.
Blogartikel:
Der Integrierte Shopware Blog kann mit dieser Option mit Links versorgt werden.
Einkaufswelten:
Die Shopware Einkaufswelten enthalten viele verschiedene Element. Wir durchsuchen “Text Element” (Ab Shopware 5.2 ) und “Code Element” und verlinken daraus die gewünschten Zielseiten.
Blogübersicht:
Die Kategorieseiten der Blogs enthalten die Auflistung der Blogeinträge. Mit dieser Option werden die Inhalte der Blogbeiträge auf den Blog-Kategorie Seiten verlinkt.
Wenn Sie also die Linkinformationen entsprechend ihren Wünschen ausgefüllt haben, sichern Sie abschließend die Einstellungen über die Schaltfläche “Speichern” und es wird der neue Link auf der Liste hinzugefügt.
Sollten neue Links im Shop nicht angezeigt werden, leeren Sie bitte den Cache und Generieren das Theme neu. Die Verlinkungen werden wie das Theme im Cache gespeichert und können bei Änderungen nicht sofort angezeigt werden.