Tutorial: Shopware Internallinks – Integrationsmanager: Freitextfelder
Der Integrationsmanager von Internallinks wurde unter der Maßgabe entwickelt, selbstständig weitere Plugins und Felder von Shopware zu integrieren. Dazu befindet sich im Plugin-Fenster der Reiter Konfiguration. In diesem Tutorial erkläre ich Ihnen, wie Sie die Freitextfelder integrieren.
Unterstützte Möglichkeiten:
Momentan ist die Integration auf folgende Seiten bregrenzt:
- Startseite
- Detailseite
- Kategorieseite
Möchten Sie an weiteren Stellen eine Integration vornehmen, schreiben Sie uns in den Kommentaren oder melden Sie sich direkt bei uns.
Integration von Freitextfeldern
Shopware bietet seit der Version 5.2 an, eigene Freitextfelder im Backend zu definieren. Auch davor konnte eine begrenzte Anzahl von Freitextfelder mit individuellem Inhalt genutzt werden.
Anhand von zwei Beispielen möchte ich nun die Integration in Internallinks zeigen.
Freitextfelder für Artikel
Jeder Artikel hat im Standard drei Freitextfelder:
- Freitext-1 (attr1)
- Freitext-2 (attr2)
- Kommentar (attr3)
Weitere Freitextfelder können Sie nach belieben wie in der Dokumentation beschreiebn erstellen.
Hinweis:
Die Integration der Freitextfelder für Artikel ist erst ab Internallinks 2.1.2 möglich.
In unserem Beispiel möchte ich das Freitext-1, attr1, zur Verlinkung hinzufügen.
Dazu öffnen wir „InternalLinks“ im Menüreiter „Marketing“ und wählen „Konfiguration“ aus.
In 5 einfachen Schritten erstellen wir die Verlinkung für das Freitextfeld attr1 für Artikel.
- In der oberen Leiste können Sie zwischen Startseite, Kategorieseite und Artikelseite wählen. Wir wählen Artikelseite aus.
- Als nächstes wählen Sie den richtigen Subshop aus.
- Im dritten Feld wird die Anzahl der zusetzenden Links definiert. Wir lassen die Einstellung bei 3.
- Das vierte und letzte auszufüllende Feld („Feld eintragen:“) wird mit dem Wert attr1 gefüllt.
- Mit einem Klick auf Hinzufügen erscheint ein neuer Eintrag in der Tabelle

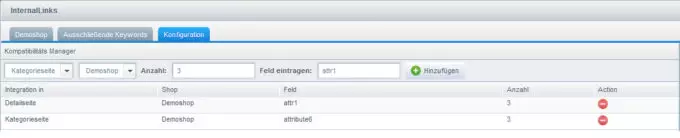
Beispiel für Artikel für attr1
Hinweis:
Nutzen Sie das Standard Freitextfeld attr1 im Shopware Template werden die Links nicht richtige gesetzt. Im Template wird die Variable attr1 als "escape" ausgegeben und alle HTML Tags werden sichtbar.
/listing/index.tpl:247-259
{block name='frontend_detail_data_attributes_attr1'}
{if $sArticle.attr1}
<li class="base-info--entry entry-attribute">
<strong class="entry--label">
{s name="DetailAttributeField1Label"}{/s}:
</strong>
<span class="entry--content">
{$sArticle.attr1|escape}
</span>
</li>
{/if}
{/block}
Lösung:Entfernen Sie das |escape oder nutzen Sie ein anderes Freitextfeld.
Freitextfelder für Kategorien
Genauso wie bei Artikeln können für Kategorien Freitextfelder in Shopware erstellt werden.
Standardmäßig sind diese Felder bereites eingestellt und müssen nur im Backend angezeigt werden.
- attribute1
- attribute2
- attribute3
- attribute4
- attribute5
- attribute6
In unserem Beispiel nutzen wir das „attribute6“.
Dazu öffnen wir die Konfiguration im Internallinks Menü.
In 5 einfachen Schritten erstellen wir die Verlinkung für das Freitextfeld attribute6 für Kategorien.
- In der oberen Leiste können Sie zwischen Startseite, Kategorieseite und Artikelseite wählen. Wir wählen Kategorie aus.
- Als nächstes wählen Sie den richtigen Subshop aus.
- Im dritten Feld wird die Anzahl der zusetzenden Links definiert. Wir lassen die Einstellung bei 3.
- Das vierte und letzte auszufüllende Feld („Feld eintragen:“) wird mit dem Wert attribute6 gefüllt.
- Mit einem Klick auf Hinzufügen erscheint ein neuer Eintrag in der Tabelle

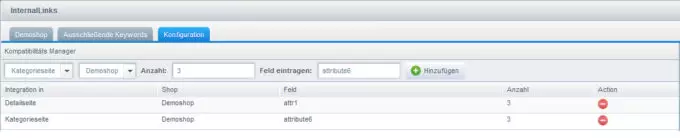
Beispiel für Kategorien mit attribute6