Webseiten-Geschwindigkeit im E-Commerce
Seit Jahren ist das Thema Webseiten-Geschwindigkeit aus der Onlinemarketing- und SEO-Szene nicht mehr wegzudenken. Seitdem halten sich die Aussagen über einen Rankingfaktor und damit verbesserte Rankings, wenn die Webseite entsprechend schnell ist. Nach meiner Meinung hatte diese Tatsache keine signifikanten Auswirkungen auf die Positionierung bei Google. Warum die Geschwindigkeit trotzdem Einfluss auf den Erfolg deines Online-Shops hat, erfährst du hier!
Inhaltsverzeichnis
Kennzahlen und Auswirkungen
Verkäufe über Handy und Tablet sind mittlerweile ein wichtiger Faktor im E-Commerce. Immer mehr Kunden nutzen das mobile Endgerät nicht nur für eine informationsorientierte Suche, sondern schließen heute bereits die gesamte Customer Journey ab. In diesem Bereich sind “schnelle”, oder besser gesagt leichtgewichtige, Webseiten immer wichtiger.
Milliseconds make Millions
Die Studie Milliseconds make Millions zeigt, wie hoch der Einfluss der Ladegeschwindigkeit auf die Anzahl der besuchten Seiten und Verkäufe ist. Bei der folgenden Zusammenfassung gehen wir von einer Verbesserung der Ladegeschwindigkeit von 0,1 Sekunden im Mobilbereich aus:
- Die Absprungrate auf Kategorieseiten hat sich um 5,7% verbessert (verringert)
- Es wurde ein Anstieg von 8 % bei den Seitenaufrufen pro Sitzung für Luxus-Sites gemessen.
- Ein Anstieg der Konversionen um 8,4 % mit Endverbrauchern wurde beobachtet sowie ein Anstieg des durchschnittlichen Bestellwert von 9,2 %.
- Besucher waren am empfindlichsten bei der Geschwindigkeit ab dem Zeitpunkt wenn ein Produkt in den Warenkorb gelegt wurde.
Der Bericht zeigt, dass sich die Ladezeiten durchaus signifikant auf die für einen Online-Shop wichtige Kennzahlen auswirken kann. Die Besucher bleiben länger auf der Seite, springen seltener ab und generieren im Endeffekt mehr Bestellungen mit einem höheren Warenkorbwert.
Vor allem Google ist im Bereich mobile Nutzung des Internets sehr motiviert und liefert dafür auch mit der Studie “The Need for Mobile Speed: How Mobile Latency Impacts Publisher Revenue“ eigenen Kennzahlen. Wir haben von Google verschiedene Berichte für Kundenprojekt erhalten. Die wichtigsten Kennzahlen möchte ich jetzt auflisten:
- 53% der Besucher verlassen eine Website, wenn das Laden länger als 3 Sekunden dauert.
- 1 Sekunde Verzögerung der Ladezeit resultiert in einer ca. 8 %igen Steigerung der Absprungrate.
- 1 Sekunde Verzögerung der Ladezeit resultieren in einer ca. 7 prozentigen Verringerung der Conversions.
- 1 Sekunde Verzögerung der Ladezeit resultiert in einer ca. 2.1 %igen Verringerung des Warenkorbs.
Wie schnell ist mein Online-Shop?
Diese Frage ist nicht endgültig zu beantworten. Die Ladegeschwindigkeit unterliegt vielen verschiedenen Faktoren. Entscheidend sind:
- Internetverbindung des Besuchers
- Auslastung des Online-Shops (gleichzeitige Besucher)
- Allgemeine Anbindung des Rechenzentrums in dem der Server steht
- Entfernung von Besucher zu Rechenzentrum
Wenn wir nachts aus Deutschland mit einer 100 Mbit Leitung einen Online-Shop testen, der im Rechenzentrum Frankfurt steht, erhalten wir wahrscheinlich ideale Werte. Hingegen würde das Aufrufen eines Online-Shops, der auf einem anderen Kontinent betrieben wird, über eine Edge Verbindung entsprechend schlechte Werte ergeben.
Für eine objektive Analyse müssen wir darum zwei Messverfahren anwenden.
Ladegeschwindigkeit mit Laborwerten ermitteln
Laborwerte haben den Vorteil, dass diese im Grunde immer die gleichen Ergebnisse liefern wenn wir die gleichen Voraussetzungen haben. Mit diesen Daten lassen sich anschließend Änderungen aufzeichnen und auswerten. Um ideale Laborwerte zu erhalten, ist eine Wiederholung der Messung mit gleichen Voraussetzungen sinnvoll, um statistische Abweichungen auszumachen und zu vermeiden.
Wir erhalten Laborwerte mit dem Tool von Pingdom:

Wir nutzen Pingdom um die Webseiten geschwindigkeit zu messen. Jetzt selbst testen
Hier können wir immer dasselbe Rechenzentrum auswählen und erhalte damit ideale Bedingungen für eine Optimierung.
Reale Ladegeschwindigkeiten im Online-Shop.
Leider ist in Deutschland die Internet-Infrastruktur so schlecht dass nicht jeder Besucher mit einer Geschwindigkeit von 4G oder mehr surft.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Entsprechend werden diese realen Werte deutlich schlechter sein als in unserem Labortest. Jedoch sind diese Zahlen dennoch für die eigentliche Verbesserung auf der Basis der bereits genannten Kennzahlen wichtig.
Die durchschnittliche Webseiten-Geschwindigkeit kannst du in Google Analytics auswerten.
Diese Auswertung findest du unter Verhalten und “Webseitengeschwindigkeit”.
Voraussetzungen für einen schnellen Online-Shop?
Ein schneller Online-Shop hat mehrere Stellschrauben an denen gedreht werden muss, um ein gutes Ergebnis zu bekommen.
Technik des Online-Shops
In den meisten Fällen sind die Standard-Online-Shop-Systeme durchweg “schnell”.
Sobald spezielle Funktionen, die über das normale System hinausgehen, genutzt werden, kann es dann aber zu Problemen kommen.
Sehr viele Eigenschaften, Konfiguratoren und ausgefallene Varianten können zusehends zu einer langsameren Datenbankabfrage führen und die Wartezeiten enorm erhöhen.
Es ist zu beobachten, dass ab ca 50.000 Produkten die PHP-basierenden Online-Shops die ersten größeren Probleme haben und zusätzliche Technik genutzt werden muss.
Speziell bei Shopware sind die 50.000 Produkte eine imaginäre Hürde, ab der immer mehr individuelle Probleme auftauchen. Suchanfragen und Kategorieseiten werden absurd langsam, Google Shopping erhält nur ein Teil der Produktdaten und so weiter.
Wir haben diese Probleme bereits gelöst und können auch mit großen Produktmengen schnelle Shopware Online-Shops betreuen.
Ressourcen Management
In diesem Bereich sehe ich die meisten und größten Probleme. Grafiken und Skripte sind an hierbei die häufigsten Ursachen. Konkret bedeutet das meist schlecht programmierte Templates mit unnötigen HTML und vielen unkomprimierten Daten, die jeweils einzeln an den Benutzer versendet werden.
Ein schönes Beispiel ist der ästhetische Slider auf der Startseite mit fünf unkomprimierten Hochglanz Bildern, welche jeweils 4 MB groß sind. Mit einer 3G Verbindung brauchen die – insgesamt 20 MB großen – Bilder allein ca. 22 Sekunden zum Laden und blockiere meist noch den Aufbau der gesamten Seite.
Online-Shop Hosting
Das Hosting eines Online-Shops hat in unseren Online-Marketing-Strategien einen großen Stellenwert. Installiert man das Standard-Shopware auf verschiedenen Hostern, erhalten wir bei identischen Installationen sehr große Schwankungen, was die Ladezeit angeht.
Für uns ist die TTFB (Time To First Byte) sehr wichtig. Diese Kennzahl zeigt uns den Zeitraum zwischen dem Aufruft des Online-Shops und dem ersten geladenen Byte. Darin spiegelt sich die Geschwindigkeit der Programmierung, des Servers und der Internetverbindung wider. Wenn dieser Wert über 300 Millisekunden liegt, sollte das Thema definitiv angegangen werden. Das Serverhosting ist wiederum eine ganz andere Dimension.
Deshalb vertrauen wir dabei auf unseren Partner Timmehosting und beschränken uns auf die für uns sinnvollsten Kennzahlen.
Warum wir Timmehosting empfehlen:
- Schnelle Ladegeschwindigkeiten (TTFB) durch nginx Hosting
- Abgestimmte Server-Konfigurationen für Shopware und WordPress.
- Mit ISP Config können Einstellungen schnell selbst durchgeführt werden
- Umfangreiches Server Analyse Tool – hilft sehr, wenn der Online-Shop ein Problem hat
- Technische Erweiterungen wie Https2, Mod Pagespeed, vorinstallierte ElasticSearch für große Produktsortimente über 50.000 Produkte.
- Support von Technikern, die wirklich Ahnung haben
Core Web Vital
Nachdem Google bereits mit PageSpeed und Lighthouse viele Projekte für die Seiten-Ladezeiten veröffentlicht hatte, kommen nun die Core Web Vitals. Dahinter verbirgt sich ein Zusammenwirken der bisherigen Tools, um die Geschwindigkeit von Webseiten abzubilden. Im Grunde hat sich bei den Maßnahmen nichts verändert, jedoch meint es Google diesmal wirklich ernst.
Ladegeschwindigkeit als Rankingfaktor
Nach all den Jahren der Spekulation hat Google nun die Ladegeschwindigkeit als Rankingfaktor angekündigt. Ab Mai 2021 sollen die Ergebnisse der Core Web Vitals Auswirkungen auf das Ranking einer Webseite bei Google haben. Dafür stellt die Search Console bereits heute die entscheidenden Informationen zur Verfügung.
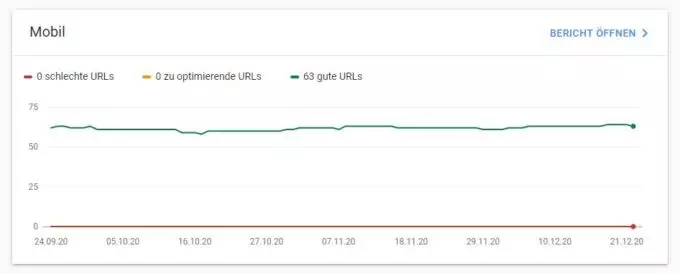
Core Web Vital in der Google Search Console
Seit Mitte 2020 erhältst du in dem neuen Layout der Google Search Console (GSC) den Bereich Core Web Vitals im Abschnitt Verbesserungen. Hier siehst du wie viele Werte, die den Kriterien entsprechen oder noch zu optimieren sind.
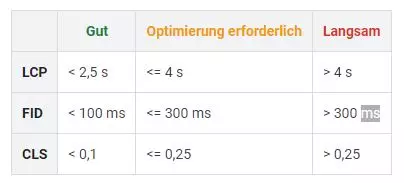
Google hat folgende Kennzahlen für die Auswertung veröffentlicht.
LCP – Largest Contentful Paint
Die Zeit vom Aufruf der Webseite bis zum vollständigen Laden des sichtbaren Bereichs.
FID – First Input Delay
Die Zeit von der ersten Interaktion des Nutzers mit der Seite bis zum Reagieren des Browsers auf diese Interaktion.
CLS – Cumulative Layout Shift
Gibt an, wie sehr sich das Seitenlayout während der Ladephase verschiebt.
Damit stützt sich Google bei seiner Auswertung auf die bereits geläufigen Kennzahlen bei der Optimierung der Ladegeschwindigkeit. Durch dieses zusätzliche Feature, wird die Google Search Console wieder etwas wertvoller, wenn es um die Optimierung von Webseiten für die Suchmaschine geht.
Unsere Erkenntnisse zur Ladegeschwindigkeiten:
- Die Grenze von 3 Sekunden ist elementar und hat große Auswirkungen auf die Besucher und die damit verbunden Handlungen auf der Webseite.
- Schnelle Webseiten fördern die Interaktion der Besucher.
- Die Kennzahlen beziehen sich auf die Nutzung außerhalb eines Festnetz-Internetanschlusses. Basis ist die Geschwindigkeit 3G (1,6 MBit/s–768 KBit/s)
- Wir müssen unterscheiden, ob der Benutzer eine langsame Internetverbindung hat oder ob der Online-Shop sehr lange braucht, um die Daten auszuliefern.
- Es gibt einen Unterschied zwischen Labordaten und echten Benutzern.
- Ab Mai 2021 fließen die Core Web Vitals in die Ranking-Berechnung mit ein.
- Der Aufbau des Layouts beim Laden der Webseite spielt eine Rolle.
Empfehlung für Onlinehändler
Das Thema Geschwindigkeit war bereits die letzten Jahre wichtig und wird es in 2021 noch mehr. Gerade mit Blick auf den Einfluss auf das Google Ranking sollte jeder Online-Händler mit eigenem Online-Shop das Thema 2021 auf der Agenda haben. Bei kleineren Online-Shops reichen schon wenige Anpassungen oder ein Serverwechsel um mit wenig Aufwand Erfolge zu erreichen.
Wir sind auf jeden Fall gespannt, in welchem Verhältnis die Auswirkung der Ladezeiten bei Google gewertet wird. Wenn du Fragen zu dem Thema hast, kontaktieren uns einfach über das Kontaktformular.
Quellen:




Keine Kommentare zu “Webseiten-Geschwindigkeit im E-Commerce”
Bisher gibt es noch keine Kommentare.